How To Make An Animatic In Adobe Animate
How to Make an Animatic

Karen Mc Guinness, Client Success Specialist
-
Why are animatics used? -
How to make an Animatic step-by-pace -
Tips & examples
Animatics ascertain the timing for a piece of moving image. When used with a soundtrack, they are a quick and easy manner to become a sense of a finished film. They're a fundamental part of the pre-product process.

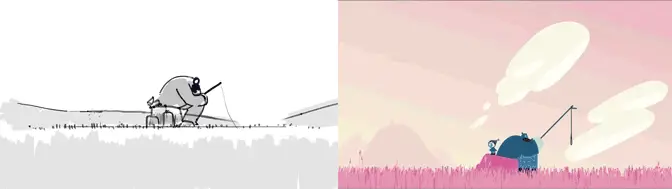
Animatics are created by playing a series of images in order and adjusting the timing for each frame. Timing changes are used to create a sense of pace.
You tin can create an animatic in Photoshop, After Effects, or in a specialist animatic software, like Boords.
Transform your storyboard into an animatic in a single click
Why are animatics used?
1. To create consensus
The animatic may be the offset fourth dimension your teammates or clients run across what you've been working on. It'southward the perfect time to gather feedback and brand changes before you begin the video editing process.
2. To make quick changes
An animatic should be seen as a work in progress, rather than a polished slice of art. It's much easier to scrap a scene or character at this point rather than after in the product process. With an animatic to hand, y'all'll save a lot of time and heartache down the line.
3. As a criterion
In one case you move into the product stage, your animatic tin can exist used equally a benchmark to refer back to. Every bit an animator, information technology can be tempting to get lost in the details, simply with your animatic as a stable reference point, it'll exist easier to stay on track. The animatic should act equally your North Star.

What software should I use?
Historically, animatics were made by filming still images, then editing that picture show to the required length for each scene. Things accept moved on, and now they're created using a dedicated animatic software.
If you've already fabricated your storyboard in Boords, you tin can rapidly switch from storyboard to animatic manner with the click of a button.
Get the Ultimate PDF Storyboard Template Bundle
10 professionally designed storyboard templates equally ready-to-use PDFs.
If y'all're non using Boords, y'all'll need to choose some software. Many people utilise an editing program like Photoshop or After Furnishings for making animatics. Both of these are more up to the chore. That said, the complexity of both tools means there can be quite a learning curve if you choose to go downwards this route.
How to create an animatic in Boords
Step 1: Circular up your images
You'll demand images to make an animatic. Animatics are made using sketches or 'scamps' - crude versions which betoken what's happening in a frame. Your images just need to convey action inside each scene. Mostly, these are the same images used at the storyboarding stage.
Retrieve, the goal of your animatic is to create a crude version of your final slice, not the terminal piece itself. Avoid using 'finished' images. Focus on timing, not visual detail. There'll be enough of time for that later on.

In Boords, in that location are a few dissimilar ways to add images. You can drag some pre-prepared images onto the frame or upload them from one of the connected file storage services, similar Dropbox or Google Drive.

If y'all haven't prepared any images even so, you can draw direct into the frame with the drawing tool. Or alternatively, you lot can search the Image Library past clicking Edit prototype, so Stock illustrations & photos. Search for an image that works for you lot, then click Insert.
Step 2: Convert to animatic
Both storyboards and animatics utilize the aforementioned images, but there are some key differences between the 2. Unlike a storyboard, animatics usually have subtitles, varying frame lengths and an accompanying audio file or soundtrack.

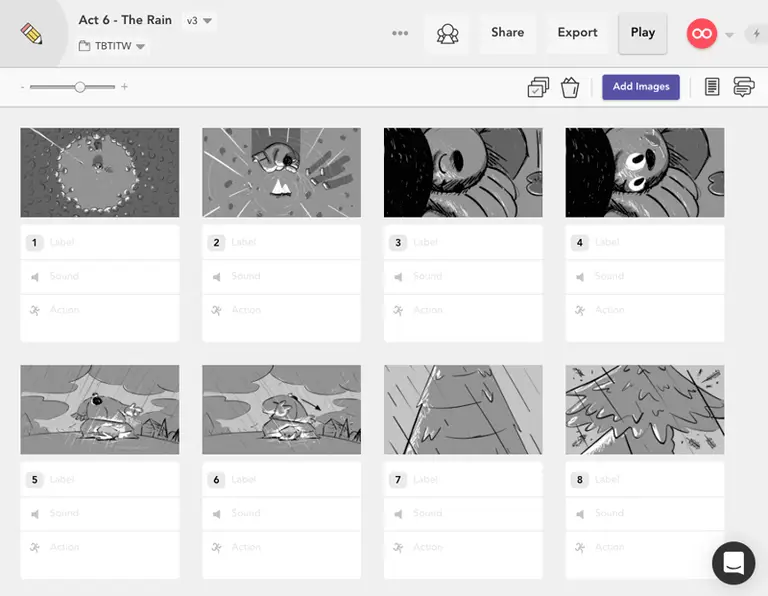
Click Animatic to convert your images direct from storyboard format to an animatic.
Your animatic will be bundled into a timeline with the position of each frame marked by a grey dot.

Pace 3: Add audio
An audio track can be considered the colonnade of an animatic. Information technology adds depth to the piece and gives the viewer a feel for how the finished production will menses. The audio rail could exist in the form of a voiceover, groundwork runway or other specific sound effects.

Select Add together sound to upload an audio file from your computer to Boords. One time uploaded, you'll see a waveform of the sound to assist guide you lot through.
Footstep four: Time it out
If you've added a voiceover or soundtrack, that will define the length of your animatic. As, you might take a pre-defined length. For case, videos for social media oftentimes have to be fabricated to a given length.
In one case the overall length is determined, you tin can begin setting the duration of each frame in a process known equally timing out your animatic.

Grab the frame marking by hovering over it and the hold the Shift key. Keeping Shift held, elevate the marker into place. When you lot place your cursor over the frame marking, you'll encounter the timecode of each frame.
Using the visual of the audio waveform will help to sync the audio with each frame.
An animatic's forcefulness is in its flexibility; they are non finished pieces. Therefore, it'south easier to cut sections of your film based on feedback. If you take committed time and energy into creating a finished blithe motion picture, cuts like this are harder to brand.
The in-built commenting characteristic in Boords makes the procedure of gathering frame-specific feedback much more than manageable.
At this betoken, your animatic should be correct on rail for feedback.

-
ClickSharein the pinnacle-right of your storyboard. -
Copy the link. -
Send this link to your squad/clients for feedback.
They can exit feedback past adding comments to specific frames.
Pace half-dozen: Export to MP4
An animatic is a stepping stone. When you're happy with the timing of your film, you'll want to move into production. Your animatic then becomes the reference for your last picture show.
Create and share Animatics online. Trusted by 150,000+ creatives.
At this stage, y'all'll want to move your animatic into the animation software you're going to create your final piece in. Boords allows you to export animatics as MP4 files and also has an Adobe After Effects plugin, which will enable y'all to import timed out animatics directly into your project.

To export to MP4, select Download, then Commencement New Render.
With an animatic in paw, you lot're in the all-time possible place to beginning animating!
BONUS: Tips & examples
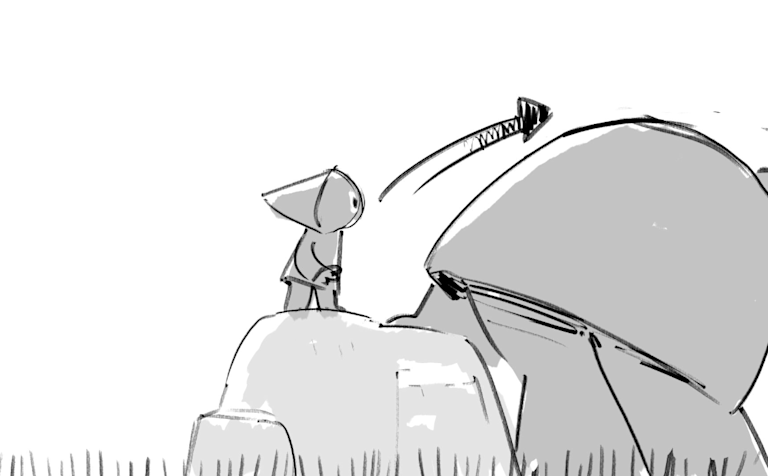
Prove grapheme move
Movement within animatics is shown using arrows. For case, this frame uses an pointer to indicate the small-scale graphic symbol jumping onto the big character's dorsum.

Using arrows stops yous falling into the trap of animating too early. The goal of an animatic is to create a general sense of timing, so stay abroad from granular animation references. Arrows are your friend.
Prove camera movement
Arrows are too used to indicate camera moves, similar this dolly out transition (as used in the famous Jaws scene). There is a world of directional techniques out at that place but utilise them sparingly.

Requite the viewer space
Some images take time to procedure. You may choose to utilise a longer frame elapsing if you're showing the audition a peculiarly complex scene. Belongings a lilliputian longer on a frame will give them time to have in details they may otherwise miss.
Source: https://boords.com/animatic/how-to-make-an-animatic
Posted by: hallthosed.blogspot.com

0 Response to "How To Make An Animatic In Adobe Animate"
Post a Comment